
Top Image Optimization Websites: Free Tools for Perfect Compression
Introduction
Unleashing the Power of Image Optimization
Image optimization is a crucial step to reduce file size without sacrificing quality. This process, facilitated by tools like TinyPNG and Turbo Image Compressor, enhances loading times and promotes SEO performance. By using their advanced compression features, unraveling complex image data becomes simpler. Demonstrating exceptional versatility, they support JPEG, PNG, SVG, GIF, WebP, and even PDF formats. Consequently, your web apps and webpage will load significantly faster with optimized images content. Giant leaps in image size compressor technology like these ensure reduced file size and improved quality.
Choosing the Right Tools: A Vital Step in Image Optimization
The choice of the right tool is imperative for successful optimization. The image optimizer plugins like EWWW Image Optimizer and TinyPNG, both standalone tools and plugins, can serve your purpose and fit your web development needs. Opting for the right image optimizer, ultra compression level depending on the image format can also help in decreasing your web page size. Achieving the perfect balance of image quality while ensuring speed and a smooth user experience is vital when optimizing web app apps. This fits in well with the ethos of developers leveraging tools to cut down on the everyday slack of optimization.
Unveiling the Top Image Optimization Websites
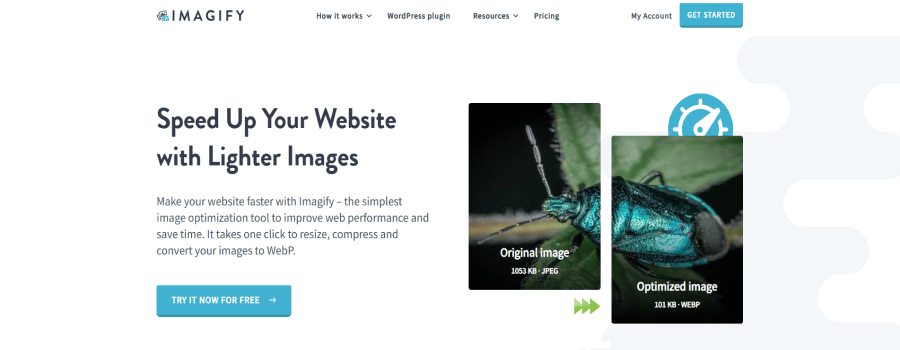
Imagify: A Leading Image Optimizer

Imagify tops our list with its seamless, smart compression and WebP conversion capacities. Moreover, it excels in creating optimized thumbnail images, and it’s recognized for its integration capabilities with WooCommerce and NextGen Gallery. Boasting an automatic image optimization feature and unparalleled CDN features, Imagify simplifies JPEG, GIF, PDF, and PNG file optimization without compromising quality. It offers a one-click operation, helping to save time and optimize a multitude of website images quickly. Available as a WordPress plugin, it also provides a backup function, allowing you to restore images to their original versions. It’s free, with a 20MB limit, and introduces more features in its priced plans starting at $9.99 monthly. With SaaS services that require a fee, Imagify allows a taste of its system through a free plan.
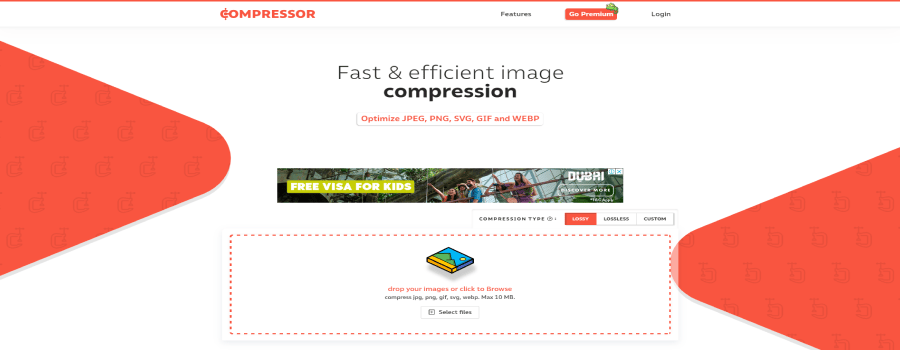
Compressor.io: The Ultimate Image Compression Tool

Compressor. io, a versatile tool handling a range of file formats such as JPG, PNG, SVG, GIF, and WebP, stands out in the field of compressing images. It is recognized for its exceptional efficiency that’s capable of reducing file sizes up to 90%, and even optimizes PNGs. Intuitive batch import via drag-and-drop makes for a pleasant user experience, permitting you to choose between three compression process types – lossy, lossless, and custom. Providing annotations of before-and-after sizes, total sizes saved, and percentages compressed, Compressor.io keeps you well informed. Even though there’s a constraint of uploading a single image at a time, it ensures optimal image quality with no visible loss. As a bonus, Compressor.io is a free-to-use tool, while an available premium version offers an extended set of features.
TinyPNG: Intelligent Compressing for WebP, PNG, and JPEG

Unveiling the brilliance of smart lossy compression, TinyPNG uses quantization techniques to amalgamate similar colors and trim unnecessary metadata, reducing file sizes while preserving quality. This process not only suits situations requiring high-quality graphics but also selectively decreases image colors, saving storage data in fewer bytes. An easy-to-use web service, just drag-and-drop up to 20 WebP, JPEG, or PNG files, and in a few moments, retrieve your optimized images via a download link. Consistently reducing file sizes by at least 60%, it is perfect for thumbnail optimization and detection of unnecessary data. Aside from the free service, TinyPNG, with its amazingly versatile API access, offers a plugin for WordPress, making it a useful tool in handling graphics data. Though the tool is free, extended watermarking, and other features, apply for a modest fee.
ImageRecycle: Smart, Eco-friendly Compression

ImageRecycle, despite being less known, is an effective tool for compressing JPEG, PNG, GIF, and PDF files. As an image compression plugin, it can drastically improve your web page loading speed by reducing file size. Its user-friendly nature comes from its ease of dragging files directly from your desktop to the optimizer for quick processing. The tool also offers free website analysis that aids in improving site performance, which is crucial in maintaining an optimal website page speed. Besides, the tool supports batch importing with options for best saving and original quality compressions – a feature akin to bulk optimization. An excellent add-on is their 30MB size limit per image, which is significantly higher than many similar tools. The WordPress plugin, a variety of image optimization plugins, is a boon, enabling cloud service access within the dashboard. After enjoying a 15-day trial period, you can choose from its range of paid plans, ensuring your website load speed stays at its peak.
JPEG Optimizer: Perfected for Your JPEGs

JPEG Optimizer specifically attends to JPEG files. Not only does it act as a JPEG image optimizer, it’s also free and user-friendly. Resizing images before optimization is key to increasing your website load speed and saves extra loading time. It allows you to select your own optimization level, providing a balance between quality preservation and space saving, thereby improving the functionality of your website. Bulk compression is achievable with an upload limit of 20 images per batch. Moreover, you can customize by setting your desired value for image quality, a preferred maximum size, or even a maximum width or height. This tool has the added feature of transforming your JPEGs into PNG or GIF formats. While the default compression level suffices in most cases, you can manually adjust it between 0 and 99 when needed. This flexibility allows for tailored image optimization, contributing to quicker website load speeds.
Kraken: Unleashing the Power of Optimization

Kraken. io, an ideal tool for the e-commerce industry, is highly acclaimed for its robust image optimization features, leveraging developer API to enhance functionality. This powerful tool gives Cloudinary a run for its money, offering unmatched optimization – from simple resizing to ZIP uploading. It supports popular formats JPEG, PNG, and GIF. Use the web interface or its readily accessible developer API, or opt for useful additions, like image optimizer plugins, for WordPress and Magento- satisfying all yourCLI tools needs.
Kraken operates three meticulous optimization modes – Lossless, Lossy, and Expert, which let you adjust according to your needs, managing web page size efficiently. The Lossless mode is a boon for professionals seeking no compromise in quality, meanwhile, the Lossy mode curtails sizings up to 80%, maintaining impressively good quality. The more tech-savvy might appreciate the enhanced ‘Expert’ setting.
For a modest $5 monthly, Kraken delivers these features for 500MB of images. Monthly subscriptions provide more valuable, image-boosting benefits.
Optimole: Seamless Automation

Optimole has garnered popularity for being a fully automated, cloud-based optimizer. Standing tall in the world of web development, this optimizer from ThemeIsle has managed to integrate innovative cdn features such as compressing and resizing images, deploying lazy loading, and hosting images on its CDN. This groundbreaking workflow eliminates unnecessary strain on your server, once you have the WordPress plugin installed. Its real-time optimization is truly outstanding, as it automatically resizes images to fit the visitor’s web apps or browser view, adapting the quality of graphics based on internet connection, and delivering images via global CDN for swift webpage loading. Noteworthy is its ability to add custom watermarks, protecting your vibrant graphics and images from theft. Although a free plan is present, premium services incur charges. If you’re looking for an all-in-one solution to enhance the loading speed of your webpage or even a slack community, we deem Optimole an impeccable choice, especially for heavy WordPress users.
EWWW Image Optimizer: Improving Image Loading Times and Quality

Meet EWWW – a terrific tool turning images smaller and sites speedier with less fuss. Boasting no size limits and maximum flexibility, this tool specializes in ‘backup’ and ‘website images’ optimization. Under its free mode, it grants unlimited JPG compression and WebP conversion, ideal for budding blogs and SAAS platforms. Users can compress existing images in bulk or specifically select thumbnail images for compression. EWWW’s advanced ‘integrations’ scan additional folders, ensuring every image in a site is seamlessly optimized. Leveling up on its cdn features, EWWW accommodates next-generation formats like WebP and multi-format conversion options. The premium Compress API, uniquely equipped with a comprehensive backup function, raises the compression bar without quality loss, promising savings of up to 50%. The optional Easy IO CDN function not only compresses and scales images, but also lazy loads and converts images to the next-gen WebP format automatically. With stellar support, EWWW is a swelling community of millions of users, driven by its user-friendly nature and excellent compatibility.
Optimizilla: Best for Bulk Compression

Belonging to the premium league, Optimizilla champions bulk compression. This wonderful tool leverages the best optimization and lossy compression algorithms to shrink JPEG and PNG images to the bare minimum, all while maintaining requisite quality standards. You can upload up to 20 images, and tweak compression level and quality for each image before happy downloading. The user-friendly interface simplifies the process – just select or drag-and-drop images, then wait for magic to unfurl. Savings speak volumes, with our tests indicating an 81% reduction for a 487.5 KB PNG image to 90 KB, and a 20% shrink from a 92.7 KB JPEG to 73 KB. A nifty compression level slider allows you to compare split-screen before-and-after images, fostering easy decision-making. Batch processing and image previewing capabilities round off an impressive tool that’s free and devoid of intrusive ads.
Utilizing Image Optimization for Enhanced SEO
The Symbiosis between Image Optimization and SEO
Image optimization and SEO team up, forming a powerful duo steering your website’s success. Compressed images, made possible through image size compressors like Turbo Image Compressor, enhance site speed contributing to improved SEO performance. High-resolution images, relevant alt tags, and descriptive file names are made even more effective when image optimization plugins like those offered by Kraken are employed. These plugins feed search engines essential info while also allowing for bulk optimization and compatibility with various themes and plugins. Ultimately, a user-friendly, speedy site not only earns Google’s admiration but also results in improved SEO ranks.
How Optimized Images Affect SEO Rankings
Optimized images have a profound effect on SEO rankings. By utilizing an image compression plugin, they enhance the website load speed, directly impacting Google’s ranking algorithm, which prioritizes fast-loading sites. The optimized and faster load times often result in lower bounce rates, expressing to search engines that your site presents relevant content, and consequently enhancing your overall SEO performance. Apart from reducing image file size, optimized images also benefit from comprehensive SEO techniques – like accurately labeled file names, efficacious alt texts, and suitable image captions. These measures enable your images to appear prominently in Google image searches, attracting more organic traffic.
Frequently Asked Questions
What is Lossy vs Lossless Optimization?
Lossy and Lossless are two types of image compression techniques. Lossy compression, while offering smaller file sizes, does occasionally sacrifice some original data leading to lower image quality. This is where image optimizer plugins, like EWWW Image Optimizer, play a crucial role, especially for WordPress users. They help to reduce image sizes and improve website speed without compromising the image’s aesthetic properties. On the other hand, Lossless compression, synonymous with the term ‘ultra’ in web development, doesn’t reduce image quality but does require images to be decompressed before rendering. This process can be slack in speed if done manually. Therefore, deciding which compression method best fits your needs depends on your specific image requirements and preference.
What Benefits Does Image Optimization Provide?
Image optimization provides many benefits, like faster page loads, improved website performance, enhanced ranking on search engines, and an overall superior user experience. In particular, image optimization decreases your web page size which leads to quicker page loads, essentially boosting your SEO. ShortPixel is one such plugin that fits perfectly into this strategy, offering unparalleled features like file size customization down to 250-300kb, rendering it an excellent tool especially given its ease of use, and unlimited potential with no file size limit. Other notable features include CMYK to RGB conversion, API Key uniformity across multiple sites, and excellent bulk optimization options. Furthermore, with robust cli tools and developer APIs, platforms such as Cloudinary allow for faster and superior image compression and resizing, assuring top-notch performance. In essence, image optimization allows your website to function smoothly, ensuring that your content is both visible and irresistible.
How Do I Choose the Right Tool for Me?
Choosing the right tool hinges on your specific needs. Firstly, identify whether you need a compression process for image forms such as JPEGs, PNGs, GIFs, etc. Next, gauge the volume of images you’ll be optimizing—do you require bulk optimization or just select individual alternations? Consider if you need a tool with an API, WordPress plugin, or standalone desktop applications. For instance, if dealing with PNGs or apps, a service like TinyPNG could be a boon, offering image shrinking for swifter loading and reduced bandwidth usage. Make sure to review each tool’s interface and navigation to ensure they are in line with your level of competency. It’s also worth noting if a tool offers any sort of smart detection, which tailors the optimization to the user’s device, network status, and browser for expedient results. And lastly, don’t forget to check for additional features like thumbnail optimization which may be pertinent to your project.